Asphalt and Paving Website Trends
June 14, 2016
CONSUME CREATIVELY
This content is available in:
This content is available in:
TEXT
Website trends continue to change as time progresses and technology advances. Websites within the same industry share similar design styles. Let’s take a look at a few trends for asphalt and paving websites.
Trend 1: A Combination of Bright and Dark Colors
“Popular UI frameworks and templates have prompted many to begin using more vibrant colors in their designs,” said Jerry Cao at Awwwards. After exploring several different asphalt and paving websites from around the country, I noticed that a few colors were continuously repeated.
Red, Green and Yellow with Black or Dark Overlays
Many asphalt websites use the colors green, red and yellow with dark pockets to emulate asphalt. The bright and dark together do a great job of highlighting content and adding interest to the sites. One thing all well design sites held in common was a complimentary color pallet to the company’s brand. Most choose a color to complement their logo and select a navigation bar to match.
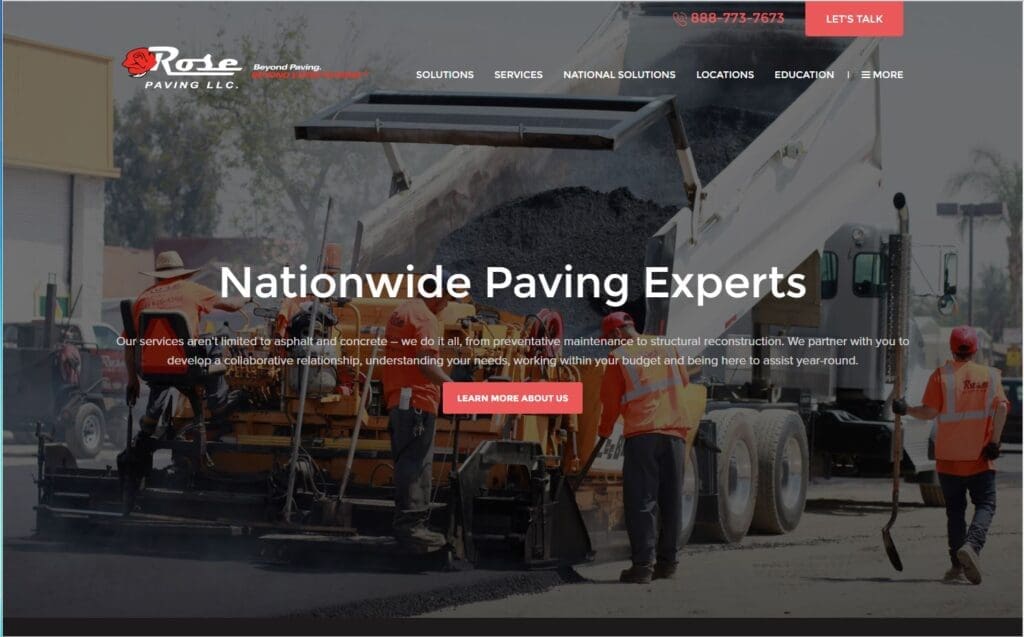
- Rose Paving LLC. stuck with the color red to complement their rose logo. Most of the fonts and buttons throughout the entire website were in red.
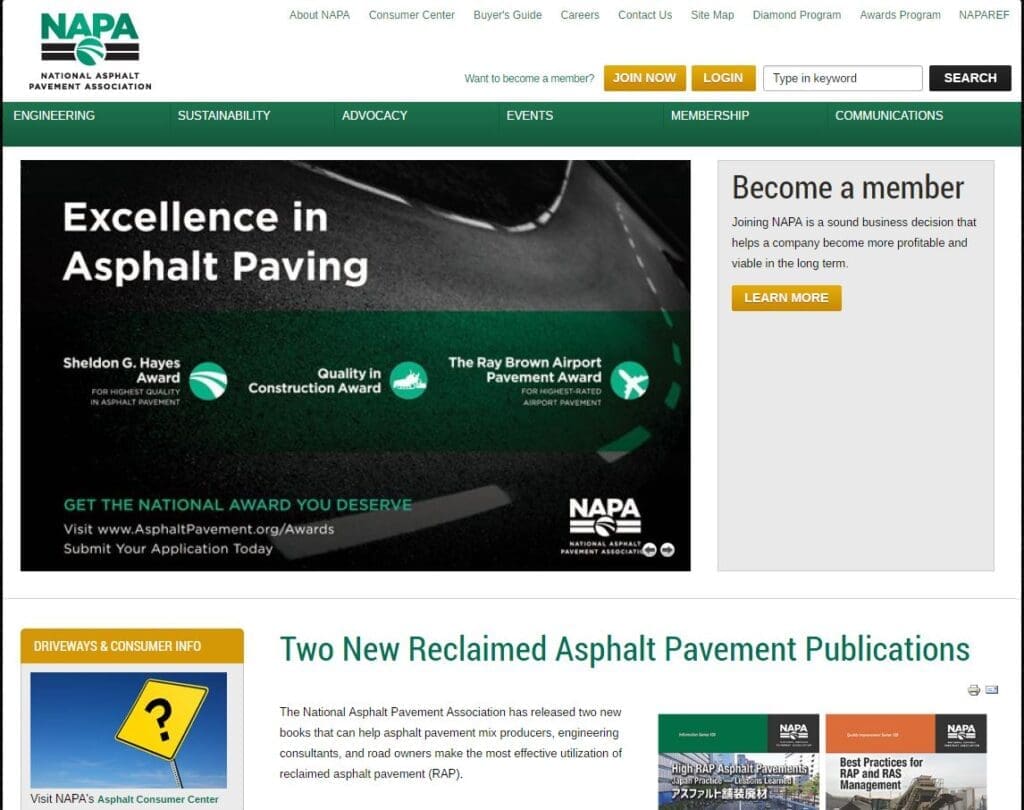
- National Asphalt Pavement Association used a lot of green in their website. They too had most of the header fonts in green but they also made their navigation bar that same color.
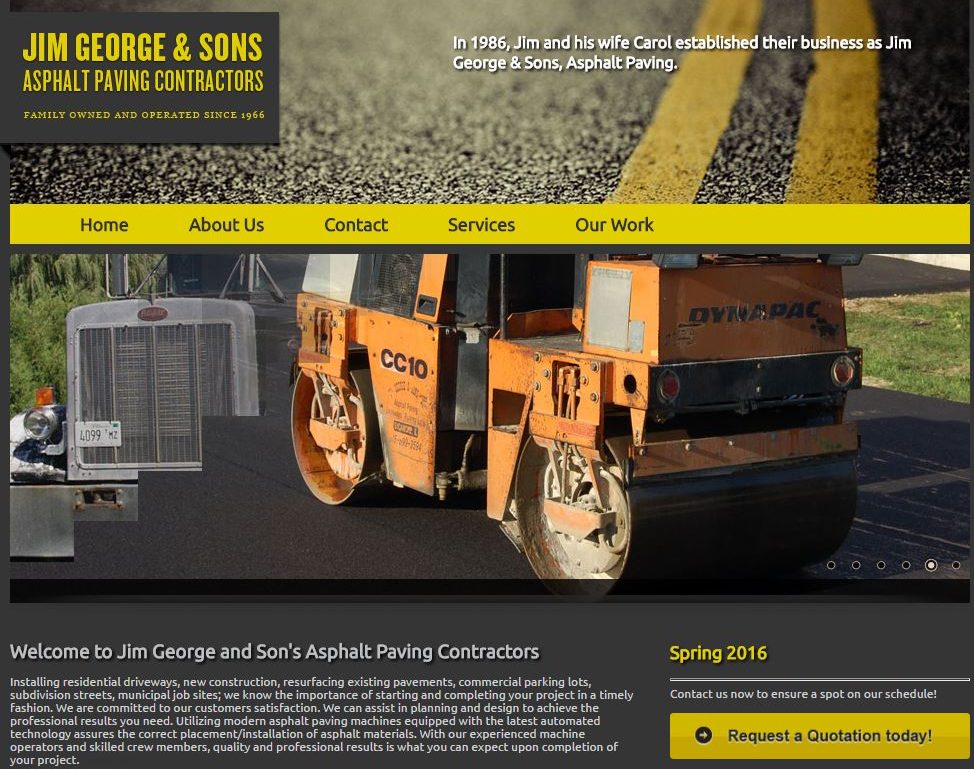
- Jim George & Sons Asphalt Paving Contractors selected a mustard color to match their logo and represent themselves in their website.
Trend 2: Road Lines
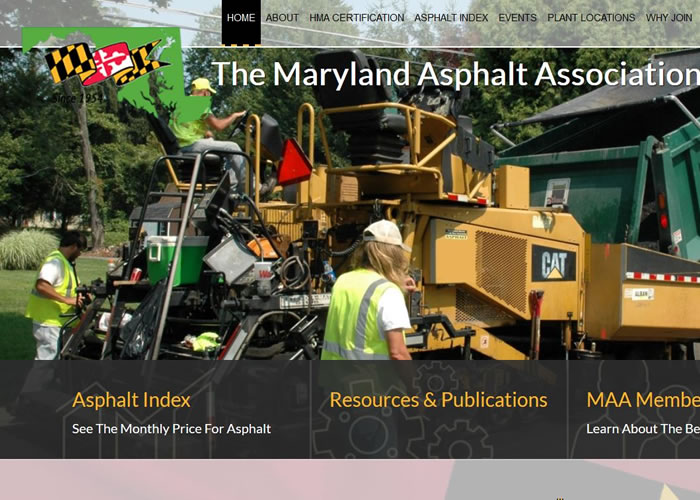
Maryland Asphalt Association, Inc. highlights the website trend of road lines well. This, not surprisingly, seems to be a popular design element for asphalt and paving websites. However, it is no longer unique to the few websites who began the trend.
Instead of solid blacklines dividing up their content on the homepage, they used road lines. This technique is carried through to the sidebars on other pages. In addition, the navigation bar has road lines underneath the name of the page you are on, changing as you moved from page to page.
[cta_right id=”25″]
Trend 3: Responsive Design
Today a “responsive design” is popular, important and essential. Asphalt websites are following the online movement to create a more mobile friendly viewing environment. A “responsive design” means that the website is capable of adjusting from a desktop view to a mobile device. And kudos to the progressive and responsible designers who are providing companies in the industry sites that will optimize well on Google and last longer before needing a coding refresh.
“Fully 46% of smartphone owners say their smartphone is something they couldn’t live without,” said the Pew Research Center. “Some smartphone owners – particularly younger adults, minorities and lower-income Americans – depend on their smartphone for internet access.”
Trend 4: Animation
Websites today are using more and more animation to provide the visitor with a more exciting and interactive experience. Animation can be anything from loading symbols, drop down menus, galleries and slideshows, motion, scrolling, hovering, and background videos.
Hover
“Hover effects give a more intuitive feel to a site as users mouse over content. Users unsure about a feature’s function tend to hover over them automatically for instant visual feedback,” said Jerry Cao at Awwwards.
Missouri Asphalt Pavement Association uses hover animations to link to the other pages within their website. Some of the links are obvious with the words underlined, but some of the links require you to hover over the word before realizing it can be clicked on. They also use animation to add interest to their home page by sharing a scrolling slideshow of images. As do most of the sites already referenced in this article.
Trend 5: Galleries and Slideshows
“Galleries and slideshows are an effective way to showcase multiple images without overburdening the users,” said Jerry Cao at Awwwards. “These are great for photography sites, product showcases, and portfolios.”
Every single website that we mention in this article provides some type of photo gallery or slideshow showing off their finished projects, award winning staff or past events.
Trend 6: Long Scroll
Long scrolling pages have grown in popularity with growing use of mobile devices to access websites. This particular UI pattern makes creating a website with a responsive design much easier. The layout usually includes one page with a lot of content on it divided horizontally with different background colors or divider lines. There is generally larger text and image elements with a link to click and learn more for each section. Both Rose Paving LLC and Maryland Asphalt Association, Inc incorporated a long scroll user interface, UI, pattern into their websites.
Trend 7: Original Photography
Stock photos used to be the trend, or maybe just the necessity, but not anymore. Original photography is appealing to visitors because they get to see an authentic representation of your office, your employees and best of all, your work. Displaying original imagery is a way to attract visitors and allow them to get a sense of their company before even coming in. One popular way to do this is to use galleries and slideshows to display your finished projects.
Wrapping Up
With a high dependency on a responsive design, websites today end up having similar UI patterns. Asphalt and paving websites seem to learn towards certain trends, such as color, road lines, animation, long scroll and original photography.
For more information on asphalt and paving websites, check out our previous blog posts covering the must haves and best designs:
Who Manifested This Madness?

This fabulous human, that's who.
Monica Maye Pitts
Monica is the creative force and founder of MayeCreate. She has a Bachelor of Science in Agriculture with an emphasis in Economics, Education and Plant Science from the University of Missouri. Monica possesses a rare combination of design savvy and technological know-how. Her clients know this quite well. Her passion for making friends and helping businesses grow gives her the skills she needs to make sure that each client, or friend, gets the attention and service he or she deserves.