Must Have Website Updates for 2020
February 28, 2020
CONSUME CREATIVELY
This content is available in:
This content is available in:
TEXT

Most of the time when I write about websites, I talk about ways to improve user experience on your site by changing things you can see. Like how your site should look, what information to share on it, or features to consider. And today, my eight “must have” updates are certainly things to improve user experience (and your relationship with Google) but…they’re all things that you can’t see, so they’re really easy to ignore.
Just because you can’t see them doesn’t mean they don’t need to happen. Ignoring these updates is a bad plan.
Improve your relationship with Google & your site visitors.
Google is always pushing us to build better, safer websites. In most cases, I agree with their policies and changes. When it comes to search, Google is very good at pushing incentives to put the user first. These practices generally result in a better user experience and a safer Internet. Privacy policies and cookie notifications are a perfect example of Google pushing user first initiatives. And featuring an embedded Google Map on your site is a great way to boost user interactivity and connect your website with Google in a tangible way to deepen your relationship with the almighty Google gods.
1. Add a privacy policy to your site.
We’re all used to seeing privacy policies on e-commerce sites, but now pretty much every website is expected to have one. They are meant to provide transparency about how websites use visitor data. Privacy policies not only improve trust with your viewers — if you collect personal information from your website visitors using an email form or track user behavior with a system like Google Analytics, you are legally required to have a privacy policy.
You can manufacture your privacy policy in many ways. You could attempt to craft it yourself, pay for an online service, or hire a lawyer to write one for you. Your privacy policy is meant to inform visitors about how you collect information, how it’s used, and if it’s protected, traded, or not. It doesn’t just talk about their personal information, it also talks about usage of cookies, if you plan to contact them through your marketing, and how to contact you with questions. As the privacy laws change, and they are definitely in flux right now, your privacy policy needs to adjust as well. For this reason, we generally utilize an online service to build and host privacy policies for our sites and those of our clients.
You don’t necessarily have to require people to read your privacy policy before they submit an email on your site; you do have to make it available to them. And simply posting one can build trust and rapport for little to no investment on your end. Link to your privacy policy from the footer of your website and consider linking to it below each email form on your site as well.
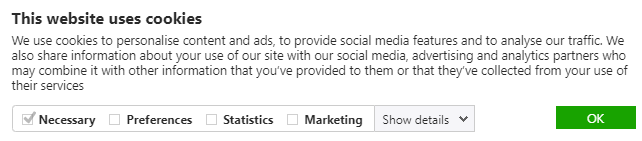
2. Get on board with cookie notifications.

Cookies notifications, like privacy policies, are another way to build trust with visitors. The act of informing users about cookies is becoming less of an option and more of a mandate by the day. Google announced in January of 2020 they plan to make it required for sites to disclose cookie usage to visitors.
Not sure what cookies I’m talking about? You’re not alone. I recently wrote a comprehensive article about what cookies are and how to handle them as a site user and owner. In a nutshell internet or web cookies are a communication between a browser and a server. They make websites easier to use for visitors, track site usage, and enable cross-site marketing.
Cookie notifications are the pop-ups you’ve been seeing on websites either telling you a site is using cookies or asking for you to accept them. There are three initiatives requiring websites to tell visitors about cookie usage, two are in Europe and one is in California. They classify cookies as personal data and require all sites with visitors from their locations to allow visitors to opt out of cookie use.
If you’re a site owner, it’s highly likely you’re using cookies. They’re used for Google Analytics tracking, shopping carts, saving logins, and a whole slew of other functions. And odds are high you receive traffic from either Europe or California. Every website I manage (over 200 of them) have traffic from at least one of those locations. Yours likely does, too. Lets just say it’s called the World Wide Web for a reason.
So, pretty much almost everybody needs to have the cookies notification (as well as a privacy policy) on their website. ‘Cause Google, Europe and California say so, and you owe it to the people visiting your site to clearly identify what you’re doing with their information.
[cta_left id=”23″]
There are multiple ways to adjust your cookie settings in your browser and notify people of cookie usage on your website. I go over the nuts and bolts in my lovely cookie thesis, I mean blog post.
3. Embed a Google Map on your site and link it to your Google My Business listing.
Dang all this mandating, requirement mumbo-jumbo has got me down… I like to make my own rules! So now you’re gonna do something for yourself. You’re gonna stop using crappy map plugins and instead directly embed a Google Map on your website. Google keeps changing its Maps API, which is great for users, but a total pain in the butt for developers, and the maps plugins are having a hard time keeping up. Here’s the good news, though: you don’t actually have to use some fancy plug-in anymore, because WordPress has actually evolved to allow you to do this the good old-fashioned way. That just sounds weird, using evolution and old-fashioned in the same sentence… can that be right?
To be fair, Google Maps has always allowed you to embed maps in a website — well, at least for as long as I can remember. The challenge was if you embedded a map in WordPress, you were forced to only edit the page with HTML because switching to visual mode in the editor would erase the map embed code. Yeah, that sucked. But it doesn’t do that anymore! Plus, now you can actually tie the Google Map you embed in your website to your Google My Business listing! 🤯
This is cool because it reinforces the relationship of your website with your Google My Business listing, and your visitors can easily click and get directions to your place of business using Google Maps! Plus, less plugins means faster loading sites and more security. See, it really is a treat for you.
Make your site load faster.
You need to implement these invisible magical suggestions for sure. Slow-loading websites are one of the biggest atrocities online right now. People are not patient. When people click on a link to your site and then impatiently abandon the slow-loading dinosaur, Google sees that and infers your website is low quality because people are leaving it. That results in lower search engine ranking AND lost business.
So, how can we speed up your site without a total re-do? Here are a few band-aids to keep you in the game:
4. Install a caching plugin.
What is caching? Story time! When a website loads, the server is compiling multiple things: HTML and PHP, CSS, Javascript, and content from your database to tell the browser how to display the information on a page. All of those things take time to load. When you use a caching plugin the server holds a copy of the pages on your website, fully rendered and compiled, ready for someone to view, so it doesn’t have to pull all the resources and download everything to be able to show the page to your visitors — which makes things load faster, and loading faster is better.
There are lots of different caching plugins to choose from. Our favorite is WP rocket. It is a paid plugin, but it does about a bajillion things to improve load time. You can also extend its features with other add-ons; we often combine it with Autoptimize to improve minimizing, which, like caching, also decreases load time.
5. Use an image optimizer.
Just because you upload an image to your website doesn’t mean it’s actually web-optimized. Uploading an image just…well…uploads it. Web images are supposed to be formatted in a certain way — if you want to get technical: 72 dpi, in RGB, resized to the exact dimensions you plan to display it, and last but not least, saved in the proper file format: JPG, PNG or GIF.
When you take a picture with your camera (or a fancy phone), you may have noticed the file size is way bigger than something you steal from Facebook. That’s because Facebook optimizes images as they’re uploaded, or it would take FOREVER to load your news feed.
Installing an image optimizer, while it doesn’t fix all your image loading issues (educating yourself is the only way to do that), can compress your images, adjust the color profile, and adjust them to a lower DPI — all of which (if you don’t care about the logistics), put very simply, makes your site load faster. (Notice a recurring theme, yet?)
We use two plugins most often to optimize images: EWWW and Smush. If you want to know more optimizing images and see a great in-depth evaluation of plugins and methods, Smashing Magazine has a very comprehensive article.
6. Leverage a CDN.
CDN, or Content Delivery Network, is a group of servers dispersed throughout a geographic area to deliver data faster. Using one improves website security and makes your site load faster.
Even if your website has a caching plugin, it is still serving from your own normal server from its own normal location. The performance of your website is often contingent on that server environment. If another site on the server is experiencing heavy traffic or gets hacked, your site may load slower as a result. Also, although we don’t think about it this way, when someone from across the world loads your site, the data still has to travel to their location.
A CDN makes an entire replica of your website on its server, and it serves it up lickity-split from the locations nearest to your visitor, allowing it to load faster than a normal server setup (There it is again!). It also adds another layer of protection against certain types of hacking. Bonus.
I’m not going to say setting a website up on a CDN is a breeze. It’s probably not a beginner level activity. You have to change some settings that, if not handled correctly, have absolutely crap-tastic ramifications, like breaking your email or making your website disappear. But the benefits totally outweigh the costs. A safer site that loads faster just makes sense.
Cloudflare is our favorite CDN. What’s even more magical about Cloudflare is it’s free… Yup — the basic service is free. Many of the websites we manage get great results with just the free service.
Clean up emails from your site.
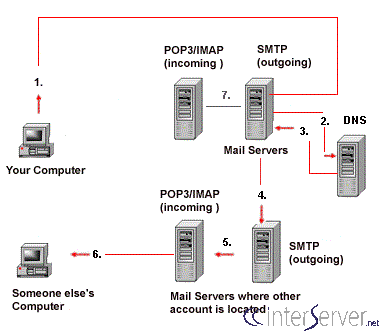
Email seems like old news. After all, the first email was sent in 1969. Now everybody uses email, it’s a business communication staple. So why is it so hard sometimes? It seems like you just click send and VOILA! It magically delivers — but it’s actually a pretty technical beastie. When you send an email, it’s probably transferring between four or more servers before it hits the inbox of the recipient. Even in 2020, there are ways we can improve email from our websites.

7. Install a CAPTCHA on every email form.
If you have an email form on your site, that doesn’t have a CAPTCHA, you probably hate yourself right now because you’re getting so much crappy spam traffic. You need a CAPTCHA. Most of the spam emails that you get from the email form on your website are submitted by a bot. Bots can do a lot of things, but one thing they can’t do is read pictures. And ultimately, that’s what a CAPTCHA is: it’s a picture that a user has to read and correctly identify to submit a form.
8. Send your website form emails using SMTP.
Using SMTP to send emails is safer and more reliable. SMTP stands for Simple Mail Transfer Protocol. Contrary to its name, SMTP sounds pretty technical. But if you’re still with me, you may have noticed all the invisible junk I’m squalking about today is also technical. So let’s take a look at this doozie.
If your website is on WordPress, it’s written in PHP. When a site is written in PHP, it can (and likely does) just use the built in PHP mail function to send emails from your site.
While it’s the easiest way, PHP isn’t always the most secure or reliable way. Some email clients filter things too enthusiastically, and many mail servers require SMTP authentication for delivery, which is something PHP mail doesn’t do. As a result, many PHP sent emails get stuck in spam filters, or they just never deliver. That means you or your clients may not get the emails from your website.
The work-around is to send emails the way mail servers want them: via SMTP. While setting your email form up to utilize SMTP will take additional steps, it ensures compliance with the mail servers receiving the emails, which means your emails will be more likely to end up in your inboxes and the inboxes of your visitors.
That’s it.
Those are the eight things:
Appease users and Google with…
1. a privacy policy
2. cookie notification
3. and an embedded Google Map.
To improve load time…
4. install a caching plugin
5. use an image optimizer
6. and leverage a CDN.
Then clean up your email with…
7. a captcha
8. and SMTP.
If you do these things, your website, load faster, your SEO will continue to be awesome or maybe even get awesomer and people will have a better and more trustworthy viewing experience on your website.
Who Manifested This Madness?

This fabulous human, that's who.
Monica Maye Pitts
Monica is the creative force and founder of MayeCreate. She has a Bachelor of Science in Agriculture with an emphasis in Economics, Education and Plant Science from the University of Missouri. Monica possesses a rare combination of design savvy and technological know-how. Her clients know this quite well. Her passion for making friends and helping businesses grow gives her the skills she needs to make sure that each client, or friend, gets the attention and service he or she deserves.