Paving Website Don’ts
August 13, 2020
CONSUME CREATIVELY
This content is available in:
This content is available in:
TEXT

It feels a little strange to tell you what not to do with your website. It seems like it’s kind of counter-intuitive, actually. Like when your kid’s riding a bike down the street and you say, “Don’t run into that car!” Which ultimately leads to them running into the car…so usually it makes sense to tell people what to do. But like anything else, with web design there’s also things you need to stay away from to make sure your website is awesome.
1. Don’t use crappy photos.
There are lots of ways photos can be crappy. But when used correctly, they tell an amazing story. You definitely don’t want to skimp the photos in any way, shape or form. You need photos of things that are real — your great work, your great people, your great company.
Be mindful of what you photograph.
You don’t want crappy looking images of your work. Clean up your job sites, and don’t use photos of ugly asphalt, unless it’s a before and after. Make sure every photo you post of your crew has proper PPE. The last thing you want to do is put a picture of your crew out there that has a safety violation in it.
Also think through the crew members you’re photographing. You don’t want to photograph people whose positions turn over a lot unless you don’t care if they’re on your website.
Steer clear of using stock images.
You also don’t want to use stock photography unless you absolutely have to. Stock photography is not you. The reason you’re building this website is to build a relationship with someone you don’t know right now – it could be a potential client, it could be a potential hire. Either way, they need to see the faces of the actual people in YOUR company. You want them to make a connection with you before they even meet you.

Make sure that your images are properly sized.
Photos that aren’t properly formatted for the web are also crappy, and by “aren’t properly formatted,” I mean they’re huge. Photos have two sizes: the size they’re displayed at and their actual file size. You can have a photo that fills the entire screen on your website as long as it’s properly compressed before uploading. When you post huge image files on your website, it takes forever for your website to load. Load time is a really, really big deal when it comes to how your site ranks on google and how people interact on your website. If it takes visitors a really long time to get from page to page, then they’re less likely to spend time on your website learning about your company. And Google notices that they’re not spending a long time on your website, making it less likely your website will show in search results. All because it’s taking forever for it to load.
Try to keep all fullscreen or large photos under 100K. Smaller photos that you use in your pages should be less than 50K. Your goal is to get the whole page under 1.5MB, especially if it’s not the home page, which tends to be bigger with all the slideshows and fancy stuff. There are 1000 kilobytes in a megabyte, so you have 1500 kilobytes to work with — that includes your fonts, all of your functions for your website, all the code for your website, and last but not least, your images. Your website will load far faster if you have compressed images.
Images are the biggest loading challenge I see when reviewing client websites. When my clients update their website on their own, the only thing stopping them from uploading massive images is the server, which prevents you from uploading anything over 2.5 megabytes. And remember, I told you, I want that whole page to be 1.5 megabytes. Just one image can screw up the load time for an entire page.
2. Don’t skimp on your services page.
Your services page needs to be more than just a bulleted list of your services. You need a services section — notice I said section and I didn’t say page, because you are going to have a page for each one of your services on your website — again, not just one page with a bulleted list.
Google will be more likely to show your website for each of your services if you have a page for each one and is less likely to show it if you just have a bulleted list of your services on your services page. So one services page just won’t do. Build out a Services section.
[cta_left id=”23″]
Now, I know what you’re thinking, you’re like, “Monica, I don’t even know what to say! And nobody cares about all these individual services on my website!” Google really cares though. And the some detail-oriented or less educated potential clients will, too. This is especially true when you’re working with the general public. They don’t pave their driveways everyday! And even when working with a municipality, especially smaller ones, you don’t know if the person searching for your service or making the decision to work with you is experienced with purchasing your services. You’re probably very humble and focused on your work, and that is totally awesome, which doesn’t make you verbose in talking about what you do, but you’re going to have to talk about yourself anyway.
I wrote a construction website blueprint “e-book” you can download for free telling you what to put on each page of your website. It breaks it down page by page and really explains it to you so you can have a clear idea of what goes every single one of your services pages.
3. Don’t alienate your visitors.
Believe it or not, colors can be a sticky situation for some folks. There are a lot of people out there that are colorblind. If your target market is men, it might behoove you to know 8% of men suffer from color blindness. Strongly color-blind people may only be able to tell 20 hues apart from one another, whereas those with normal can differentiate between 100 different hues. The most common form of colorblindness is red/green color blindness.
You need to make sure that 100% of the people coming to your website can see all of the colors that you offer, and all the words that you write. So many paving companies use red or yellow as one of their company colors. Some colorblind people see red or yellow as gray and can only tell it apart from the elements surrounding them. For example, if you’re going to put red text on a gray background, or yellow text on a gray or white background, they may not be able to read those words.
If you’re using red or yellow in your color palette, go out and run your website through a compliance test. We use them for all of our websites to make sure everyone can read the content.
4. Don’t forget about your Careers section.
I see a lot of websites that just lump their Careers section (or lack thereof) into the About section or the Contact page of their website. Even if you just have one page, you need a link in your navigation somewhere that says Careers that takes visitors to a page talking all about working for your company, or at least how to apply for a job. Don’t call the page Jobs — “Jobs” is often what you call the job sites you work on every day, which could confuse visitors.
A Careers section is an absolute must if you’re really in a hiring phase and your goal is to have a pipeline of people to hire for the positions that continually open up in your company. Again I said section, not page. You need multiple pages in your Careers section talking to the individuals that are likely apply for the positions available. You need to build it out and talk to each of different types of people that you’re hiring — offer them job descriptions and benefits for the individual types of jobs.
5. Don’t forget about your mobile visitors.
At this point you have to have a mobile site. These days, not having a mobile site is like not having a bathroom in your house. You’d never dream of owning a house where the only lavatory is an outhouse. So remodel your website and make sure it’s mobile friendly.
Mobile traffic is on the rise like it’s never been before. Many people are working from wherever they can right now. Your mobile traffic on your site is likely higher than it has ever been.
If you had your website built years ago, it may not even have a mobile template at all. It might look terrible on a mobile device — the print could be teeny tiny and people may not be able to click on things. That does not work for your visitors, and it doesn’t work for Google. Google knows if you don’t have a mobile site and therefore may not even show your site in mobile search results.
Your mobile site needs to load fast.
People are working and applying for jobs from their trucks, couches, and kitchen tables. They may have a dedicated internet connection or desktop computer to be able to see your website with, and they won’t sit there and wait forever for it to load. They are not here to worship you. They’re here to learn about you. And you’re trying to sell them something via a job or a service. So we really need to cater to those visitors and make sure that your website loads quickly, that they can click on the links featured throughout, and they can easily get to what they need within your website.
Make sure that your mobile site doesn’t have those huge graphics on it either. Take off the slideshow and auto-loading videos. Go through each of your pages in your website and just look at them.
Test your site on mobile.
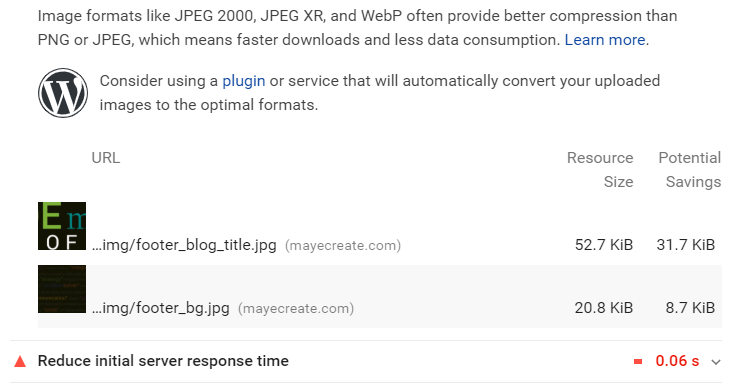
It’s probably been a long time since you looked at your website on mobile and made sure it’s doing okay, and that you’re not confused about how to use it. Have someone else who’s never seen it before go through it and try to use it and make sure that it’s loading fast. You can also do a mobile loading test at uptrends.com/tools. Click on the mobile speed test, then put in your domain name. It will go out and test your site and tell you how fast it’s loading and give you suggestions on how to make it load faster.
This one’s great, because it shows you what images load with your site and how big those images are. Your mobile images should be even smaller than your desktop images because the display is smaller and the internet is slower. Go through the list and make note of the images bigger than 50K and look at those images and ask yourself, do you need them? And if not, take them off. If you still want them resize them specifically for mobile and put them up.
Your mobile site is another door to your company, and you just can’t ignore that doorway and tell yourself, “Oh, it’s fine, people aren’t using their mobile devices to look for my company…” because they are, and they will continue to use their mobile devices to look for your company. From now until forever. It’s just a step that we all need to take to make sure that we’re pleasing Google and pleasing our visitors.
6. Don’t get creative with your navigation.
Put it at the top of your website.
I see people put navigation all over the place: at the top of the page, at the bottom, down the side. It’s very confusing. I can tell right away by where the navigation is located which website was built by a professional and which one was built by a hobbyist.
It needs to be located at the top of the page in a logical place. Don’t put it down below your slideshow or underneath all of your content. The links at the bottom of your content should be your footer navigation, which is just a smaller version of your main navigation at the top. Visitors intuitively look for it there when looking for all the content on your website. That’s what your navigation is for, it’s like a guide for your cable TV, or all of the apps on your phone. They all help you get where you need to go within these different systems. When you move it all over the place, visitors can’t find it.
Think about the last time that you picked up your spouse’s phone and looked for an app that you use all the time — something you store in the taskbar on your phone, but that same app is somehow hidden in one of 14 folders on their phone. It’s crazy. Everybody organizes the content on their phone in a different way. And it’s hard to use their phone because it’s not set up like yours. Don’t let your website be that confusing phone, make sure that it’s set up like all the other websites so people can use it easily.

Keep page names simple.
The page names in your navigation need to be intuitive, logical things. The Contact page should be called Contact. The About page should be called About or Meet the Team, maybe Our Family or Get to Know Our Company. But it’s got to be something that makes sense for the content that it’s inside of it.
When pages aren’t named intuitively, one of two things happens: either…
- no one ever goes to the page, or
- lots of people go to it, but then they leave that page immediately because the content on the page doesn’t match what they thought would be on it.
When it comes to navigation, we want to conform and follow the trends others are using. We want to welcome visitors into our website and make them feel like they’re in control and comfortable using it. If they have to think about how to work it, your website isn’t working.
Follow the coffee cup rule: if your website is harder to use than a coffee cup, then your visitors will abandon it.
If you had to read the instruction manual to use a coffee cup, you wouldn’t use the cup, right? Websites fall into the same category. When you go to a website and think, “What in the world is going on here? Where do I go? What am I doing?” The next thought you have is, “This is so frustrating!” and you just leave.
So make sure you have your website navigation in a logical place. And it’s named logical things.
Your Website Don’ts Checklist
Okay, so I know that I did a little bit of telling you what to do within my don’ts. I guess it’s just in my nature to boss people around.
Just to cover it one more time:
- Don’t use crappy photos.
- Don’t forget about your services section.
- Don’t alienate people.
- Don’t forget about your career section
- Don’t forget about your mobile display.
- Don’t get creative with your navigation.
Are you doing one of these things? If you’re wondering about what you should have on your website right now, then check out our construction website e-book. It outlines each of the pages you should have on your site and talks you through planning your functionality and everything that should go on your site. It’s extremely comprehensive, so comprehensive, I’m kind of amazed that it’s free and it’s on my website. It took me forever to write that darn thing. So go on out and download it because it’s an amazing free resource!
Who Manifested This Madness?

This fabulous human, that's who.
Monica Maye Pitts
Monica is the creative force and founder of MayeCreate. She has a Bachelor of Science in Agriculture with an emphasis in Economics, Education and Plant Science from the University of Missouri. Monica possesses a rare combination of design savvy and technological know-how. Her clients know this quite well. Her passion for making friends and helping businesses grow gives her the skills she needs to make sure that each client, or friend, gets the attention and service he or she deserves.