Construction Website Portfolios 101 – Plan One That’s Right For Your Company
October 14, 2022

CONSUME CREATIVELY
This content is available in:
This content is available in:
AUDIO
TEXT

Portfolios, Projects, Experience, Capabilities, Completed Work… Whatever you call your projects section, it’s arguably a must-have feature on construction websites because it helps you leverage your awesomeness and reach new people by proudly putting your work on display for the world to see.
Determining whether or not to add a portfolio to your construction website is the easy part, planning your portfolio’s layout, functionality and features opens a whole other can of worms.
Have no fear, because we put together a solid list of important factors to consider while you map it out.
1. Consider Your Audience
How you layout your portfolio is not so much about seeing how many ways it can be done. It’s more about crafting it to how potential clients decide whether or not they want to work with you. Ask yourself: What do visitors need to know you’re qualified to meet their needs?
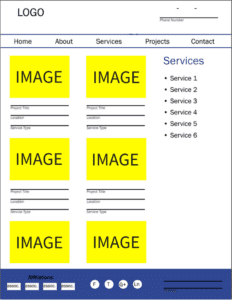
Layout
To start, list out the types of services you offer and plan to include in your portfolio. Also,consider brainstorming questions prospects ask during the sales process.
For example:
- If prospects are most interested in the kinds of services you can provide, stick with a layout that displays your projects sorted by the type of work you do, or at least allow them to sort your work by category. Sort of like a shopping cart, you don’t want to look at pants when you need new shoes. Same goes here. Prospects may not want to look at your experience with excavation when all they need is demolition.
- If people seem more interested in what you have in the works or your most recent projects, consider laying your projects out by date with your most recent projects at the top.
- If people are concerned by the areas of the United States you have worked in consider first displaying your projects as points on a map that they can click on to learn more.
Sorting Ability
Incorporating sorting capabilities into your structure not only gives you better control over what visitors will see and how they navigate through your projects, but it also lets visitors find projects that truly interests them more easily.
Some prospects put more emphasis on the size of projects you’re capable of handling. Others may be primarily concerned with the kinds of industries you provide services for while the rest might be only care if you do pretty work..
Here are some examples of ways you can sort your projects:
- Location
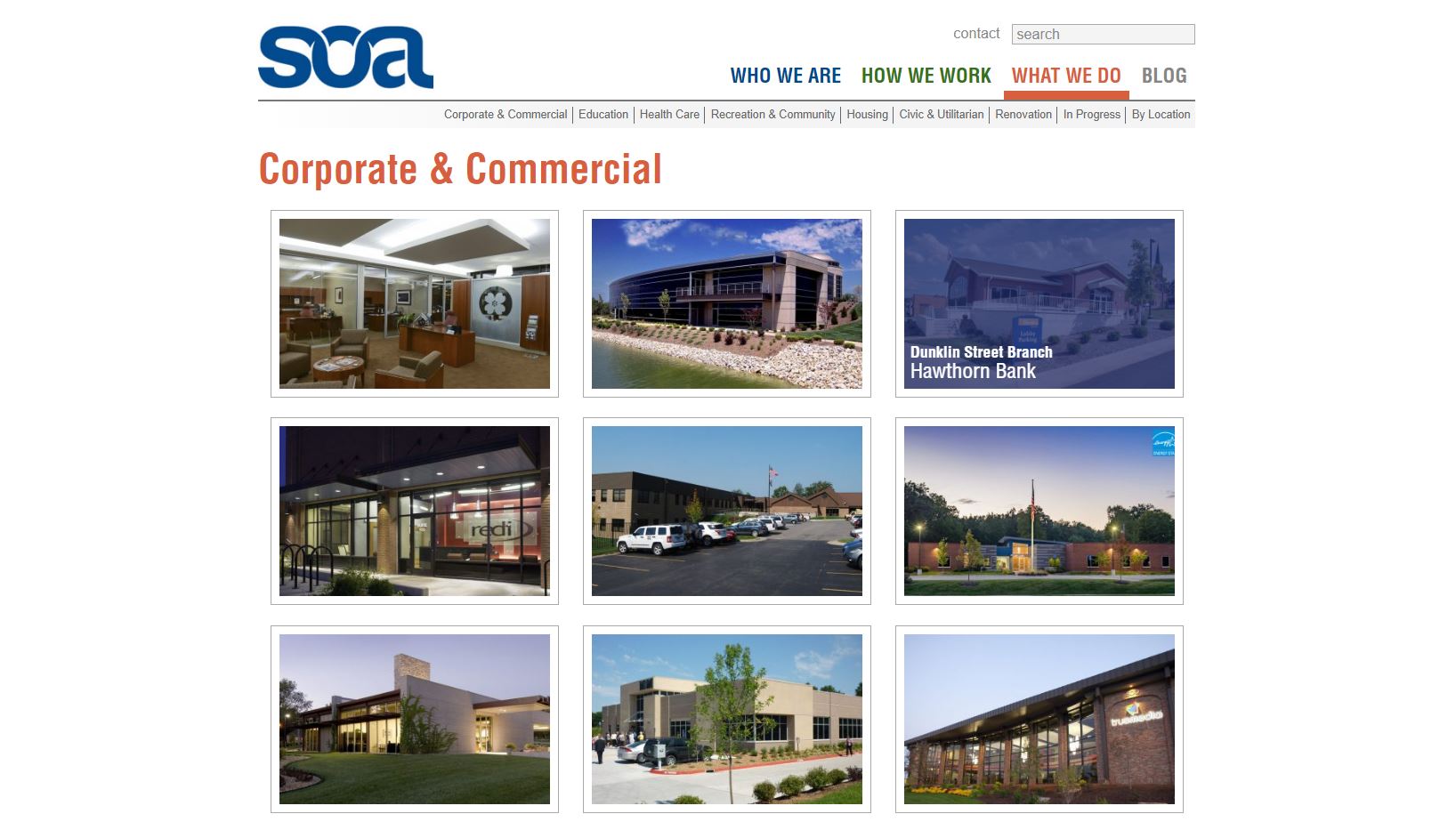
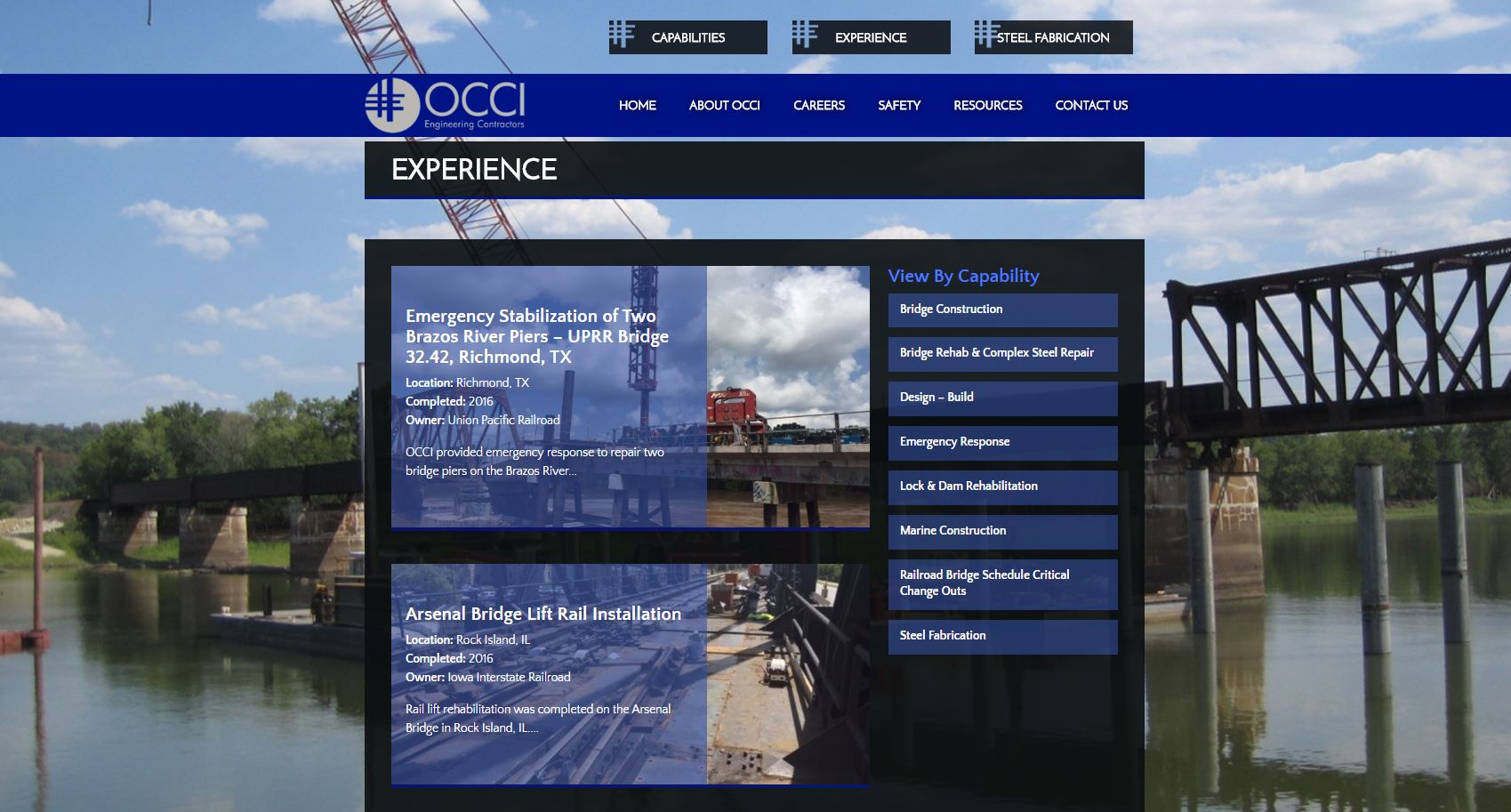
Is the service you preform affected by geographic location? Maybe you are only licensed to work in certain states, or your service is so different in Iowa than it is in Utah you only work in certain states and communicating that to visitors may be important. Do you cover an impressive service area? If any of these items apply to you it might make sense to allow visitors to sort your work by location.The OCCI Engineering Contractors Experience section sorts by service type (or Capabilities, as they call it), but the home page features a projects section with a map allowing visitors to see just how far their awesome engineering skills reach. - Industry
If industry standards influence your process from project to project, sorting by industry shows viewers your impressive capability of adjusting to industry standards relating to varying regulations, ordinances, certifications or specifications.Simon Oswald Architecture has their “What We Do” section sorted by industries like Healthcare, Education, and Corporate & Community to show their expertise in each set of regulations that might come with each. - Type of Service
Organizing your projects by the type of work you do is helpful for opening your prospects’ and clients’ eyes to the wide range of skills and expertise your company possesses. St. Louis Bridge Construction Co. structures their portfolio section this way, showing an impressive list of what they’ve done and continue to do for their clients. - Projects Status Ongoing vs. Completed
There’s some flexibility here. You can sort your completed projects by any of the ways listed here while also including a category for projects currently underway. Simon Oswald Architecture’s “What We Do” section combines industry categories with an In Progress category to show visitors their ongoing efforts to help design smart, sustainable spaces and structures. - Multiple Criteria
You can mix and match these suggestions and combine them with ideas of your own. You can also take a funneled sorting approach by allowing visitors to sort first by one factor and then another or by breaking categories into subcategories.
2. Outline Your Content
Right now, by content, we’re referring to words. When assessing the need to provide text about each project on the main portfolio page, we again start by thinking about your audience, or in other words, the people you hope will be looking through your Portfolio. What do they need to see at a glance to evaluate if they want to learn more about a project?
For example:
- People who want to build or remodel their home often just need to see pretty pictures. They don’t care how many bathrooms a house has in it. They just care that the bathrooms are beautiful. Not surprisingly, home builders and remodelers often go with a minimalist portfolio structure, featuring projects as standalone images in a simple photo gallery, typically categorized by the services they provide.
- Businesses who are considering hiring an architect or engineer may be evaluating based on industry specific experience or project sizes similar to their own. To meet that need an architect might list projects on a main portfolio page with an image and important project highlights like location, client name and project type. Then link to individual project pages with additional information contractors can use to decide if their needs can be met by the company.
Project Features & Descriptions
If your you don’t think your project pictures can tell the whole story, you can pair your images with titles and other important project attributes. Keep in mind if you decide to include additional information on your main Portfolio page, the idea is to: give them what they need at a glance to evaluate if they want to learn more.
Titles
First and foremost, your project titles should be styled and formatted consistently throughout the page, so pick one titling strategy and stick with it.
If your primary focus is to show off how many “big dogs” you’ve worked with, including client names in the titles can give you more credibility. Looking to show up more search engines for a certain service you provide? Your titles are an opportunity to build a relationship between your website and Google, including the type of work in your project title would make sense here.
If you title your projects “Client Name – Location – Service Type,” be sure to format all project titles that way and keep capitalization and punctuation consistent. When it’s all formatted the same way, your page maintains a professional look. And maintaining professionalism is a pretty big deal, am I right or am I right?
Additional Details
If imagery and/or a title isn’t enough to wow your website visitors, you can add a few pieces of relevant information to further entice viewers to click and learn more about each project. If you do decide to add supportive text, take some time to figure out how much information you want to include and determine what information that will be. Again, make sure you apply the same format and types of featured information across all projects for consistency. It’s going to look pretty silly when your website boasts your company’s professionalism and attention to detail while all of your projects are haphazardly formatted. Gotta walk the walk.
3. Make Pictures a Priority

A picture is worth 1,000 words. Which is likely the number of times you’ve heard that phrase. You want your portfolio to wow visitors. No scare them away.
So you have a professional photographer on staff, right? No? Yeah, let’s be real here, you probably have a foreman shooting pictures with his iPhone. If your construction company is one of the photography starved masses we have to get real and figure out how we can still make your website look awesome without a pro shooting every photo you need to update your portfolio. Let’s talk about ways to make your life easier and create a portfolio designed to flatter the images you actually have access to and can create easily.
Image Orientation
Vertical or horizontal, that is the question. Consider what needs to be in your picture and the type of work you’re shooting when picking the orientation for your images. What in the picture do you want viewers to focus on, and which orientation best captures that focus?
Using a combo of horizontal and vertical images on your projects page doesn’t usually play nice with photo galleries and slideshows. It can lead to the images feeling disorganized. In most cases it also makes the vertical images seem really small in comparison to their horizontal counterparts, so we typically recommend using one or the other.
Picture Size
When mapping out how large you want your images to appear on your main projects page, consider:
- Image quality
- The image’s ability to tell a story
- Whether or not you’ll feature any project details on this page
- How many projects you would like to display on the page
- The number of categories you’ll feature
For example:
Simon Oswald & Associates are an architecture firm that takes professional photos of each project they complete. Their What We Do section was built to show off the pretty images. The images are decent sized thumbnails to allow visitors to see all the details. You won’t see any information labeling the projects until you hover over a project image, which then shares the project and client name. They also allow visitors to sort by the work type using the top gray navigation bar. Housing those options in the top bar frees up more space in the middle to let the project photos have their full glory.

OCCI Engineering Contractors takes their own project photos. And while their work is certainly admirable and ridiculously awesome it’s not always exactly what you would call sexy. They choose to use their images more as a background for each project on their main project page so if their images are little grainy you won’t really notice. Instead they choose to highlight more project details like the name, location, date and owner. This more content driven layout allowed them to list the other categories of work they specialize in down the right side of the page.
Plan for what you can handle.
Consistency with your photos is key to creating a professional look for your portfolio, so consider your workload and the level of commitment needed to collect images when establishing a plan for your website’s project section.
If you choose slideshow displays for your images, we highly recommend taking a standardized approach to your picture-taking process. This will not only improve your overall image consistency, it’ll also:
- Offer better control over image size, orientation and quality
- Keep your slideshows running at peak performance
- Help you to keep your portfolio up to date
What does it mean to take a standardized approach? We suggest assigning it to a key individual for each job site, like your foreman or another person who might just have a good eye for photography. Also, try working it into your existing processes.
For example:
- Add photography to the punch sheet you use on final walkthroughs. This will remind you the photos need to be taken.
- Consider drafting a photo taking punch list. Remind the photographer: horizontal or vertical, up close or far away, clean up the job site first, etc. so he or she gets the photos right the first time everytime.
- Last but not least decide who will add them to your site and the photos will be delivered to that individual. Could be via email or just drop the camera off at their desk. Just like everything else in your industry processes are key to making sure the job gets done right.
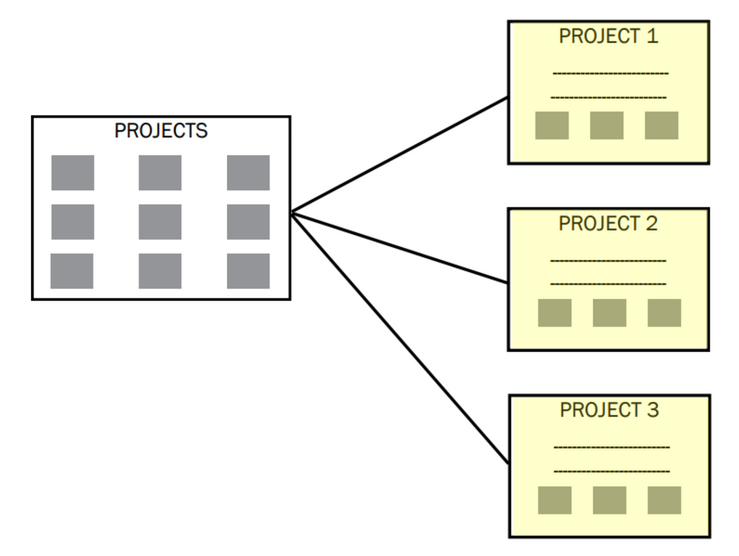
4. Plan Your Project Details Pages
Featuring each project on a page of it’s own can provide function for your website in a few ways. It can:
- Offer additional important details about the project that don’t fit well on the main Projects page.
- Act as as a call-to-action guiding visitors to other pages on your site.
- Serve as another “door” visitors can use to to enter your website, the same way blogging works.

If you decide to feature your projects with project details pages, you’ve got another set of questions to ask yourself, my friend. Don’t worry, we asked them below so we could provide a few (hopefully) helpful suggestions for you.
Will you link to related projects?
Show prospects and clients this isn’t your first rodeo by showing off projects similar to the one they’ve selected. This highlights your experience level in the specific services you provide.
As we mentioned above, featuring related projects on your project details pages helps move people through your website by introducing them to other pages they can visit to get additional information. As an added benefit, Google really loves to see that you’re linking your pages throughout your website. You can tell if the trick is working because the Google Analytics gods will monitor and report your success moving people through your site in your Pages per Session metrics.
What information will you feature on each project details page?
Back to the question we asked earlier: What do visitors need to know you’re qualified to meet their needs?
Now balance that with the level of interest your prospects and clients have in the information you have to offer. Then, get real with yourself, and determine if you have the patience or the staffing to create the type of content you’re considering for these pages. A continually updated simple portfolio will impress your prospects more than a completed projects section that hasn’t been updated since 1998. That’s just about the same as telling them you went out of business. Probably not the message you’re trying to get across.
If you’re selling to high-tech executives, you might forego wordy descriptions and put more emphasis on imagery. While if you’re selling to engineers you may want to include more details.
Simple Project Descriptions
Providing a short paragraph with a simple description is one way to go. This is how St. Louis Bridge Co. decided to do their single project pages.
Giving a bulleted list of project features is great for more technical services when providing project specs will portray a true image of what you can take on. Looking at Snyder Engineering’s project page for The Lofts at 308 Ninth, you’ll see they include not only project features but also the names of the property owner, contractor and architect for that project. (This is another great way to name drop!)
Case Study Approach
Above we mention the problem/solution method for wowing your visitors with what you’ve accomplished. OCCI Engineering Contractors does an amazing job of this in their individual Emergency Response projects pages, portraying the struggles they helped overcome with the solutions they were able to provided through their service.
Bragging Rights
Client feedback is no doubt a big influencer for many prospects in the buying process. Displaying testimonials on projects pages provides a great opportunity to share what clients think about the work you’ve provided them.
These are a great thing to have, just bear in mind it’s up to you to collect them, so it may be ideal to incorporate this into the completion phase of each project if you choose to incorporate them into your Portfolio section.
Plan your Portfolio with Confidence
When considering your construction website’s purpose and potential, deciding whether or not you need a portfolio on your construction website is the easy part (because the answer is most likely YES). The harder part is figuring out how to lay out your projects in a way that’s most beneficial to your prospects and clients.
If you can nail down a solid structure, map out your photo-taking process, and isolate must-feature specifics, you’re well on your way to drafting an impressive portfolio section for your website that pays off in new business.
We’re always here for you should you need additional guidance. Happy planning!
Who Manifested This Madness?

This fabulous human, that's who.
Monica Maye Pitts
Monica is the creative force and founder of MayeCreate. She has a Bachelor of Science in Agriculture with an emphasis in Economics, Education and Plant Science from the University of Missouri. Monica possesses a rare combination of design savvy and technological know-how. Her clients know this quite well. Her passion for making friends and helping businesses grow gives her the skills she needs to make sure that each client, or friend, gets the attention and service he or she deserves.