Sitemaps Made Simple: How to Outline the Pages in Your Website
January 13, 2015

CONSUME CREATIVELY
This content is available in:
This content is available in:
TEXT
Updated: September 25, 2019
In this post, I outline how to create a sitemap in Microsoft Word for your website. It’s possible you’re actually looking for information XML sitemaps and/or visual sitemaps, or how to submit a sitemap on search engines. If that’s the case, check out this post on the difference between the two, why you need them — you’ll also find some useful resources for creating each. Or this one, on how to create an XML sitemap and submit it to Google and Bing search engines.
I’m a word person and a visual learner, so when it comes to understanding how websites are created I tend to get a little lost. If you’re anything like me, you appreciate tips and tricks that help make abstract ideas more concrete and tangible.
Planning out a website can start as simply as writing down a bulleted list of the types of pages and information you want to include in your site. But since revisions to that plan are bound to happen I’d prefer to use a tool that allows me to easily add or delete elements and even switch around existing elements to accommodate my vision for the website.
Although you should not use Microsoft Word to create your company logo, the program is great for so many other things including creating a sitemap! Follow along with the instructions below to learn how to use Microsoft Word to plan out your website content.
Directions for Creating a Sitemap in Word
Step 1: Open a New Word Document
Keep in mind that these directions correspond with Microsoft Word 2013. Screen displays and layouts may vary depending on the version you’re using.
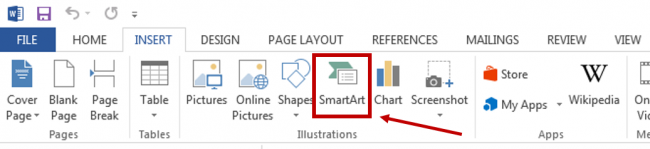
Step 2: Navigate to the Insert Tab and Click SmartArt

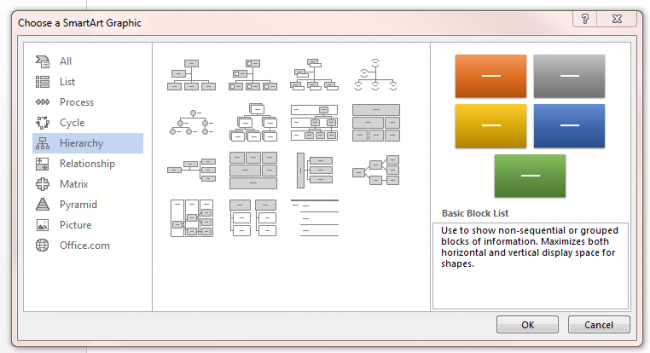
From here a window like this will pop up.

Step 3: Choose an Organizational Chart Style
For laying out a website it’s best to choose a chart in the Hierarchy category because it most accurately reflects the way websites are designed. Within this category, feel free to choose whichever style suits your fancy. Keep in mind that you can switch to a different style at anytime if you find you don’t like the one you picked.
Step 4: Start Filling in the Chart
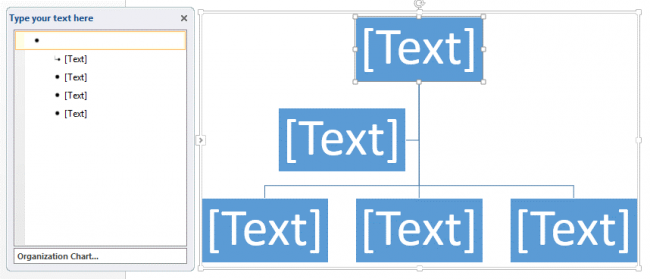
The next screen you’ll be faced with is a chart with automated [Text] fillers. It just needs to be filled in with the appropriate content.

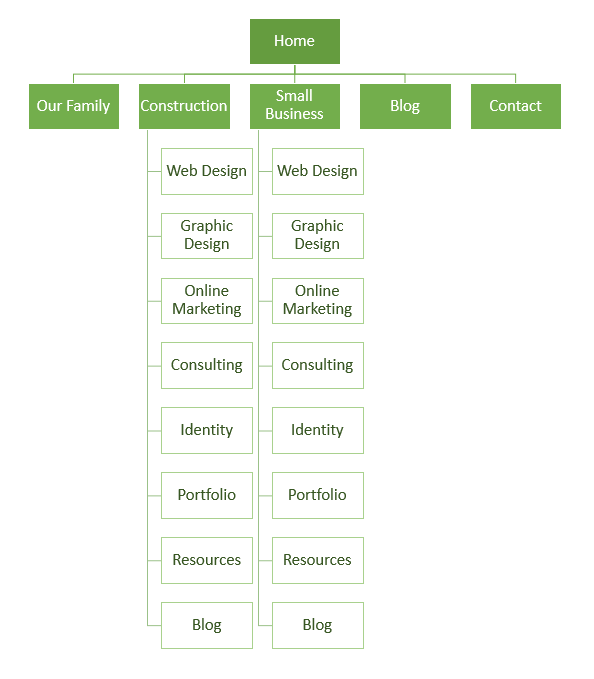
Using the box on the left titled “Type your text here” you can start typing in the different titles of your website pages. The top row of the chart should include the words you would want to see in the main home page navigation bar on your website. For example, a simple sitemap for MayeCreate.com might look like this:

Subpages, or the selection of pages that drop down from your main navigation, can be listed below their parent page. The illustration above directly translates to the main navigation you’ll find on the MayeCreate website.
A web designer could then use this “family tree” when creating the separate pages within a website.
What also could be helpful to get yourself organized is list out what information you’d like to include on each page. This could be as detailed or vague as you’d like, but it will help you, and your designer, really hone in on the page structure based on the information you want your website to present.
For example, previously on our site we had “Web Design” and “Half Design” pages. After a while we realized we didn’t need to separate the two and ended up combining and including them in a more general Portfolio page.
Homepage Location in Sitemap

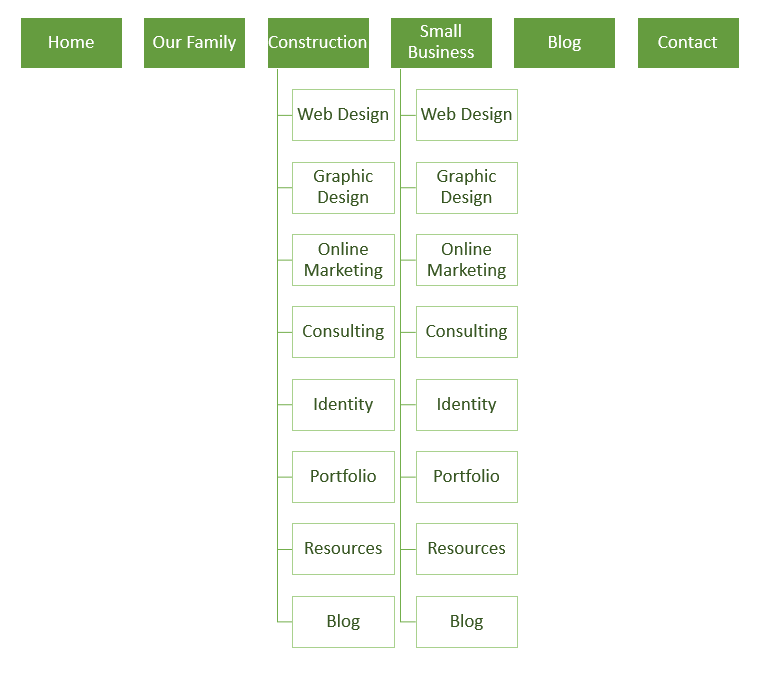
Pay attention to the location of the homepage in the layout of the navigation. Some people make the mistake of thinking that the homepage of their website should be at the top of the chart and would create a site map like this:
The correct way to outline your site however is to include the homepage along the top of the chart with the other main navigational buttons. Having “Home” in the main navigation, and on each page, allows your visitors to easily return home or navigate to any of the other pages within the site from each page, regardless of which page they are currently viewing.
Ready to meet with a designer?
While it’s not absolutely necessary to have your website pages planned out to such an extent before meeting with a web design company, creating a sitemap is a great way to help you visualize the layout of your website and communicate details of your vision to the designers. Any other ideas you can bring to the table will truly aid in the website construction process.
Who Manifested This Madness?

This fabulous human, that's who.
Monica Maye Pitts
Monica is the creative force and founder of MayeCreate. She has a Bachelor of Science in Agriculture with an emphasis in Economics, Education and Plant Science from the University of Missouri. Monica possesses a rare combination of design savvy and technological know-how. Her clients know this quite well. Her passion for making friends and helping businesses grow gives her the skills she needs to make sure that each client, or friend, gets the attention and service he or she deserves.